サイトの表示速度を向上し、Google PageSpeed Insightsで高得点を獲得する
サイトの表示速度は重要か?
サイトの表示速度速度は、早ければ早いほうが良いです。
特に、初めて訪れるサイトの場合、何分も待たされる事ほど、イライラするものはありません。
また、表示速度が遅い場合、Googleアナリティクスの直帰率の増加にも繋がります。
通 信データ量を減らし、表示速度の改善に貢献する事は、スマホ等のモバイルデータ回線でも、サイトを早く表示する事ができる訳ですから、モバイルユーザに とっても、優しいサイトになります。もっとかっこいい事を言えば、データ通信の量が減る訳ですから、ISP業者のルーターやホスティングのサーバー等と いった通信機器に関わる部分の電力エネルギー削減にも繋がりますから、地球環境にも優しい、という事にもなります。
表示速度の測定方法
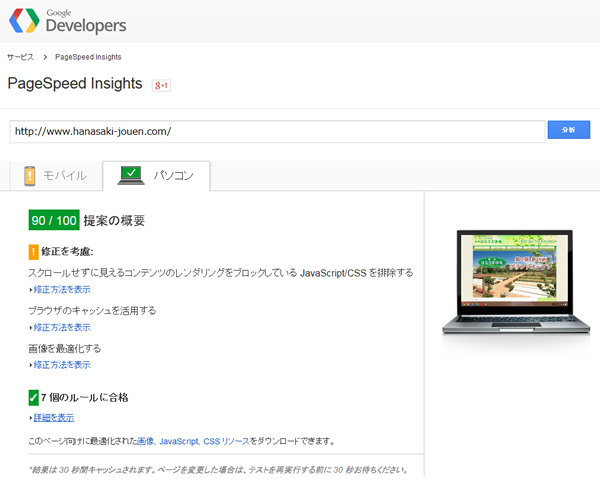
サイトの表示速度の測定方法には、Googleが提供する「PageSpeed Insights」があります。

サイトのURLを入力して測定を行えば、数秒でその結果を100点満点中何点という指標で表示してくれます。また、改善が必要なポイントと、その解決方法を提案してくれますから、何度も測定しながら、表示速度の改善を行う事が出来ます。
表示速度を改善する方法
具体的な、表示速度の改善方法は、下記の通りです。
1. 画像を圧縮する。
多くの場合は、画像のファイルサイズが無駄に大きい事が、サイトの表示速度を遅くしている原因になっています。画像を適正に圧縮し、ファイルサイズを小さ くすれば、データ通信量が減りますので、表示速度の改善に繋がります。jpg等の非可逆圧縮の場合、圧縮する事でファイルサイズが軽くなる分、画質が劣化 していきますから、画質を確認しながら、適正値を探す必要があります。Photoshop等の画像加工ソフトを使用している場合、Web用に保存オプショ ンを使い、画質は80~96の間で調整します。解像度は必ず、72か96dpiに設定します。pngの場合には、ロスレス圧縮を行います。無償のアプリ ケーションがありますので、それらを活用します。
2. htmlやCSSのソースを綺麗にする
不要なコメントが、沢山入っていないか?確認します。
ま た、改行やインデントも、人間の目からは見やすくなりますが、多くなればなるほど、単純にデータ量が増えます。ブラウザやクローラーからすれば、全て不要 なものです。不要なコメントや改行は削除し(ミニファイ化)、出来る限りシンプルなコードに直します。また、CSSに関しては、メニュー等、スプライト表示できるものはス プライトを積極的に使用し、画像のリクエスト数を減らす努力を行います。
3. エラーが出ていないか調べる
画像やCSS等の、外部ファイルの読み込みエラーがないか、調べます。
また、jQuery等のフレームワークを使う機会が増えましたが、JavaScriptエラーは、サイトの表示速度の低下ばかりでなく、ブラウザクラッシュの原因や、信頼性の低下にも繋がりますので、なるべくエラーがなくなるように修正します。エラーが出ているかどうか確認するには、FirefoxやChromeブラウザに搭載されている、デバッガ等を使用します。
4. サーバー圧縮を有効に設定する。
サーバー側からブラウザへデータを送信する際に、データの圧縮を行い、データ量を減らす事が出来ます。具体的には、Apacheのmod_deflateオプションを「.htaccess」で設定し、gzip圧縮を有効にします。ブラウザがサーバー圧縮に対応している必要がありますが、現在リリースされている、最新のブラウザであれば、対応しています。
mod_deflate - Apache HTTP サーバ バージョン 2.2
上記のページを参考にしながら、.htaccessへ、追記していきます。上記に記載した、Apache公式サイトの記述を参考に、下記のように追記すれば問題ありません。
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \
\.(?:gif|jpe?g|png)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
5.ブラウザキャッシュを設定する
ブラウザのキャッシュ機能を有効にし、更新頻度の少ない画像等のファイルに関しては、ブラウザでキャッシュしているデータを使用し、通信データ量を減らします。Apacheのmod_expiresを使用します。
mod_expires - Apache HTTP サーバ バージョン 2.2
上記のページを参考に、mod_deflateと同様、.htaccessへ追記します。
ExpiresActive On
ExpiresByType text/html "access plus 1 hours"
ExpiresByType text/css "access plus 1 hours"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
6. サーバーのスペックやプランを見直す
大体の場合、サーバーはホスティング会社の共有サーバーを使用していると思います。サイトの表示速度は、サーバーのスペックに大きく左右されます。どんなに画像の圧縮や設定を細かく行っても、サーバーからの応答が遅ければ、意味がありません。サーバーのスペックやプランを見直し、より上位のプランがあれば、それに変更します。場合によっては、ホスティング会社そのものを変更するのも良いと思います。プランを変更するより、ホスティング会社を変更する事で、同じ料金、同等のプランでも差が出る場合があります。
サイトの表示を早くする事のまとめ
これらの設定を行う事で、Google PageSpeed Insightsで90点台の高得点を出す事も可能です。
サイトの表示を早くする事は、サイト提案時やリニューアルする時、余り話題には上がりませんが、サイトの表示速度が早ければ、ユーザビリティが改善され、またSEOにも有利になる為、可能な限り早くする努力は必要です。
実際に私が施策を行い、ページの冒頭で掲載している画像の、Google PageSpeed Insightsで90点をマークしたサイトのURLを掲載しておきます。実際にアクセスすれば、サイトの表示速度の早さが確認できるかと思います。
Google PageSpeed Insightsで、90点を目指しましょう!